Nine words, nine Processing sketches
Following on from my nine images and one video, the next part of the brief was to use Processing to create a response to the same nine words. Without further ado…
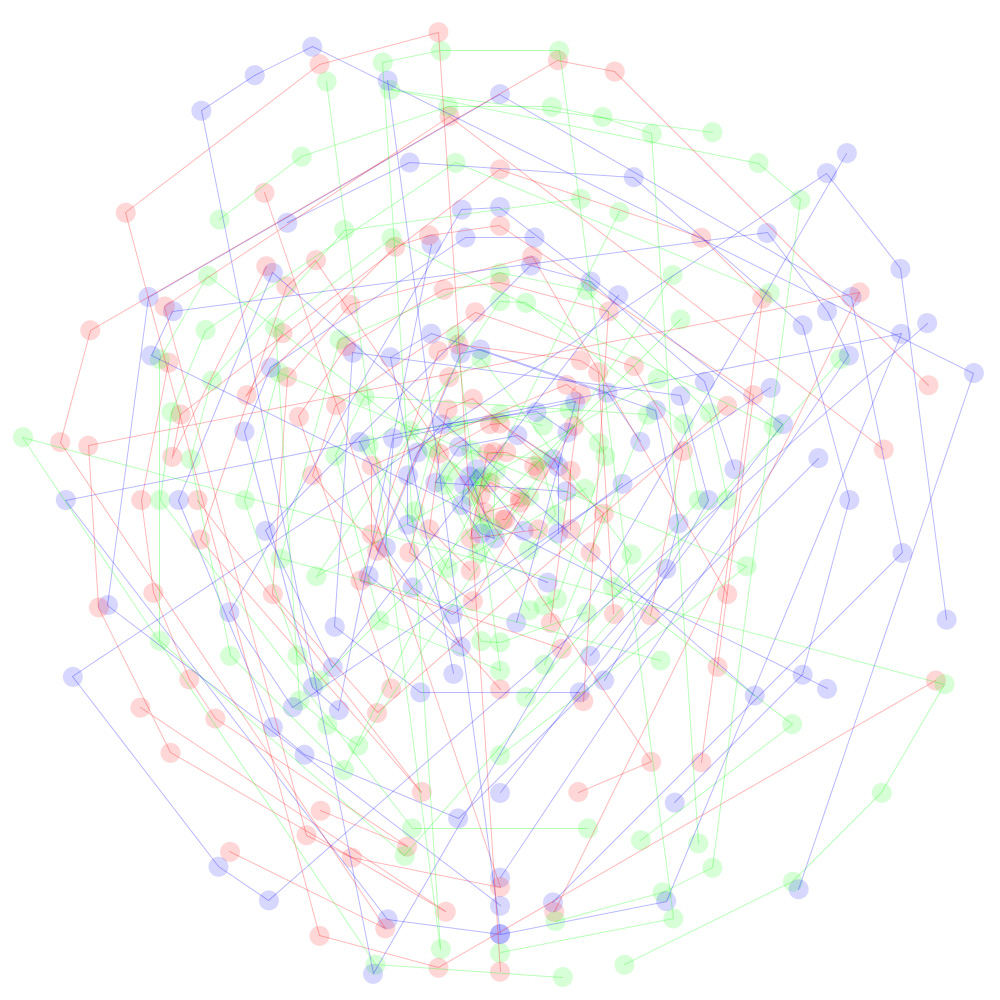
1: Serendipity

I mentioned this in a previous post, but here it is again for good measure. It’s a visualisation of the numbers drawn over fifty draws of the National Lottery.
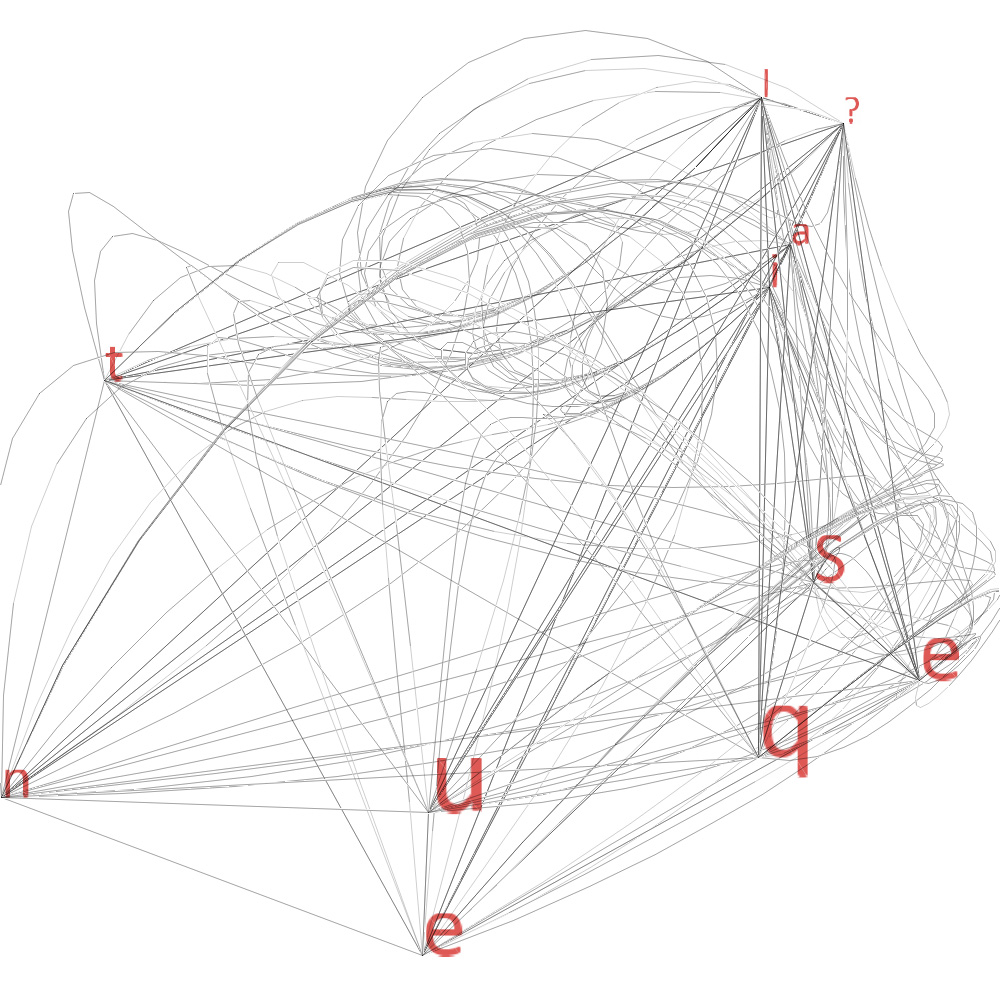
2: Sequential
This sketch divides the letters from a given word or phrase and rearranges them in 3d space, joined by bezier curves. This uses the PeasyCam library for camera control.

3: Loop
This uses a several looping sections of code to create a repeating pattern controlled by trigonometry. Changing the values of x and y in the code produces radically different designs. I spent a morning at the Glasgow School of Art this week, then came home and developed this which, completely coincidentally, bears a certain resemblance to Charles Rennie Mackintosh’s geometric roses. Art imitating life?

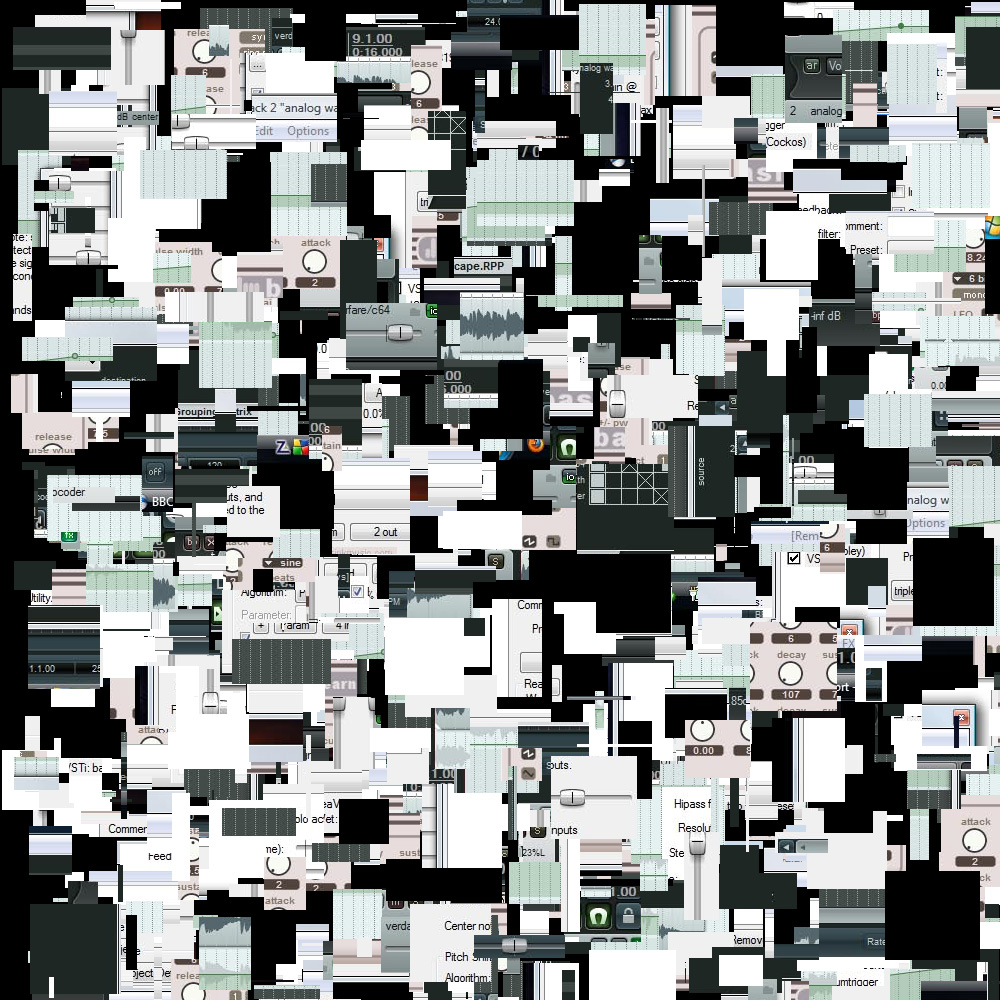
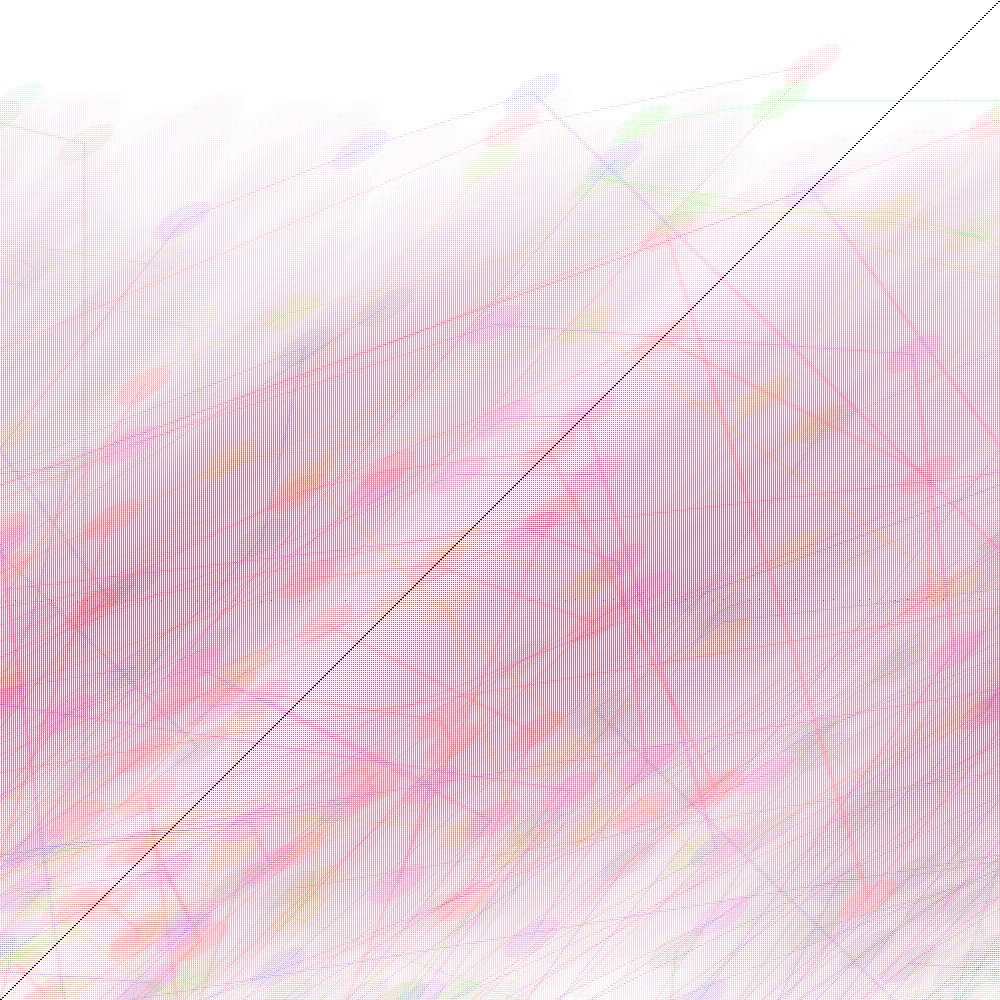
4: Crash
I’ve been trying to use less random or pseudo-random (e.g. Perlin noise) functions in my coding but this seemed like the right place to use some randomness. This takes an image (a screenshot from one of my earlier posts) and chops random pieces out and rearranges them over the screen, collage style. I like how there is still recognisable chunks of the interface present despite the mangling.

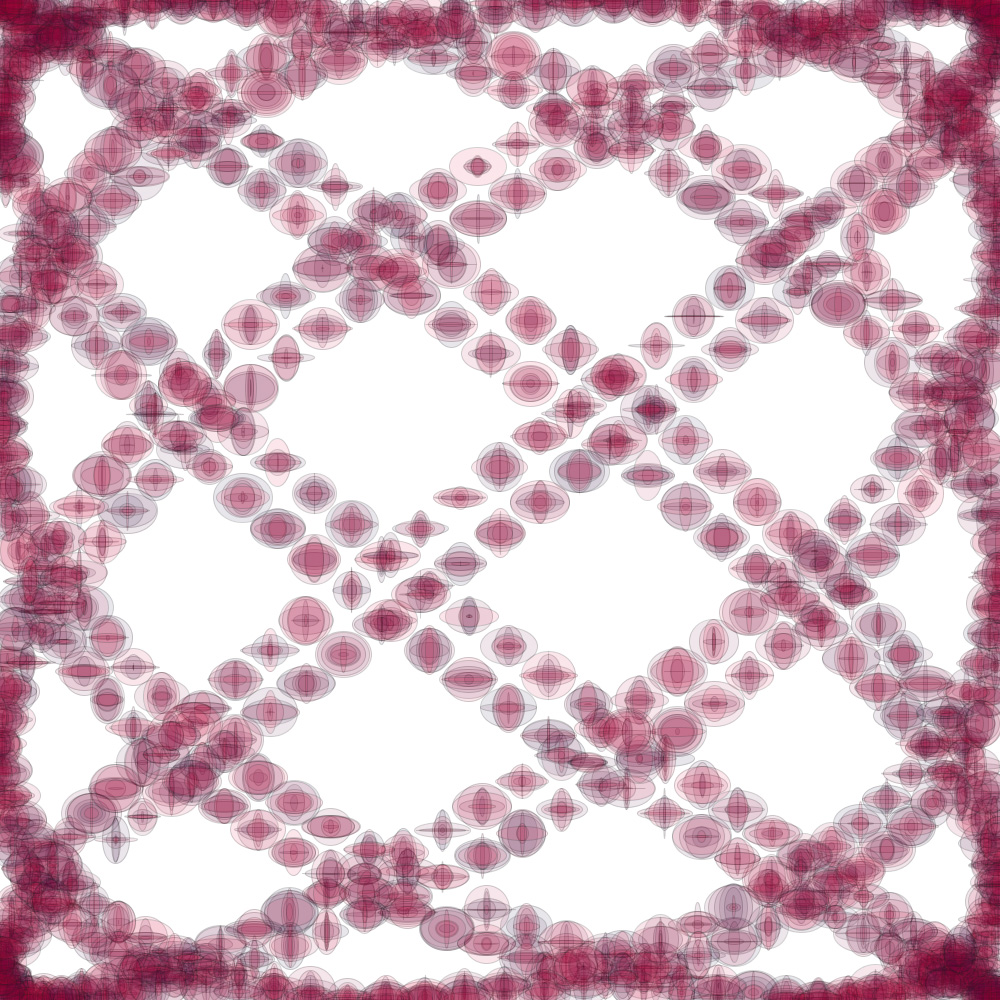
5: Ambiguity
This sketch mashes up two images from my lottery visualisations post by taking alternate pixels from each image and combining them. This process can bring some pretty mad results depending on what pictures you use as sources. I rather like this one as it combines two pictures with definite meanings into one with no discernible meaning!

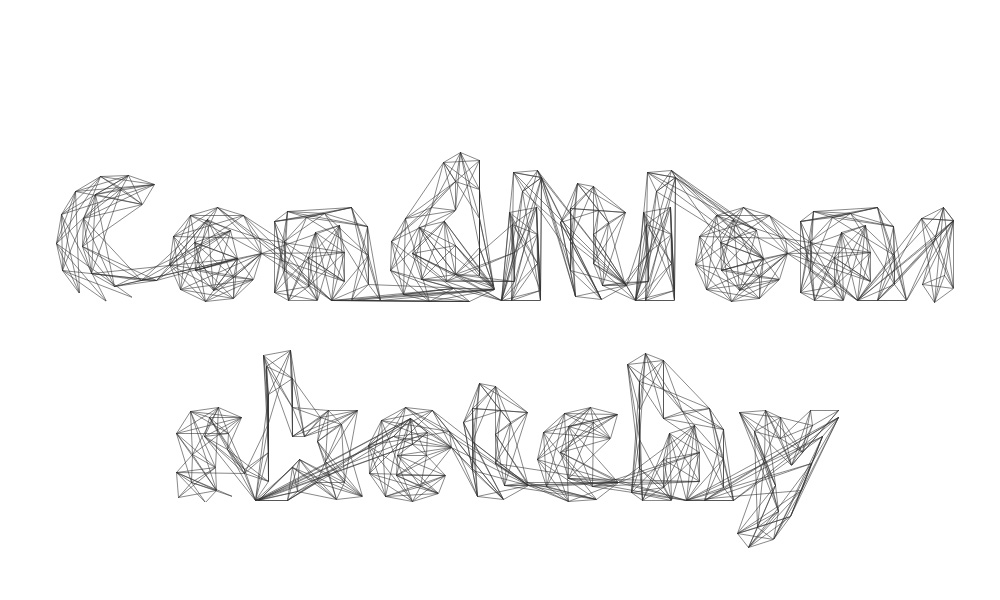
6: Condition
This uses the very cool Geomerative library
which lets you break down shapes (including fonts and vector graphics)
into points. This is actually a still from an animated version which
seems to summarise the sketchy pencil feel you can achieve. If you run
the code, you can switch the drawing style using the space bar.

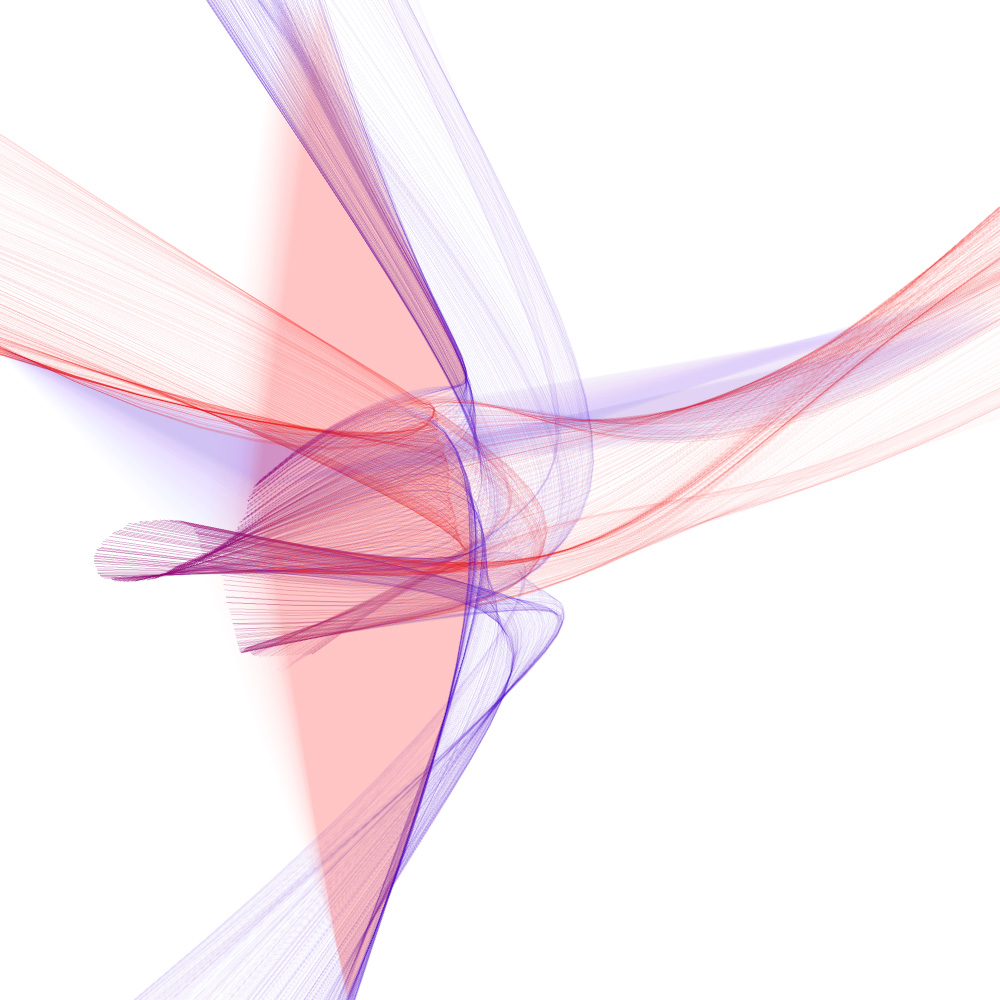
7: Diaphanous
This one is pretty similar to some of my previous Perlin noise experiments, but it uses bezier curves which give it a lovely organic feel. It uses the OpenGL renderer as its painfully slow otherwise.

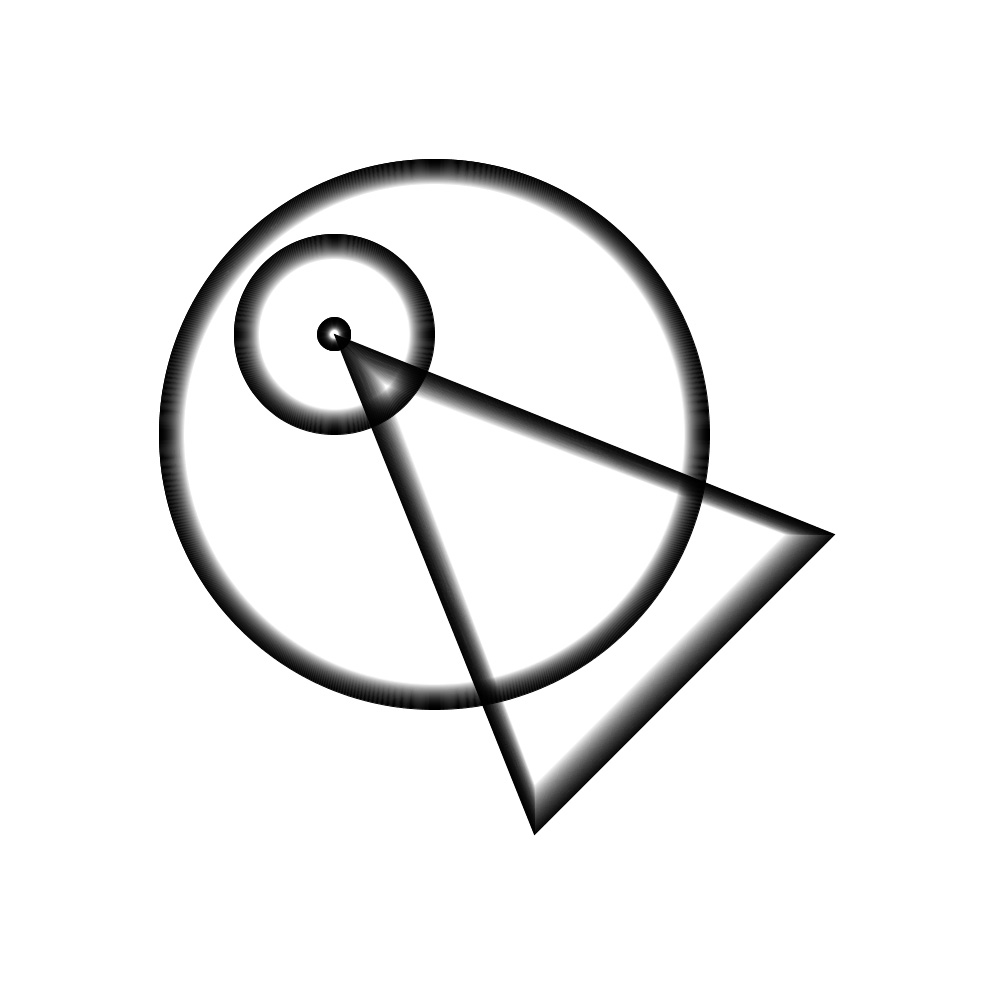
8: Utopia
OK, time to push the boat out slightly. Number eight is a rendering of an IDIC which is a symbol of the logical foundations of Vulcan philosophy from Star Trek. It also inspired the sub-title for this blog: Infinite Diversity in Infinite Combination. For me this is the ideal way of approaching life and art, especially when it comes to coding and generative art, although I should stress that I liked logic before I liked Star Trek! Geek out. I looked at this as an exercise in making sure this design scales to fit the window- as long as its square, it should display properly regardless of size.

9: Ephemeral
Finally for now, another bit of sci-fi homage. Inspired by this fantastic scene from the end of Blade Runner, I wanted to try and capture the spirit of Rutger Hauer’s monologue. That scene is mainly defined by his phrasing, which is so difficult to capture in text, but I tried to capture other elements: the dove escaping as he dies, the idea of burning out rather than fading away. I had a much busier version which I actually uploaded (its on my Flickr if you want to look for it) but this one works better I think. The code is pretty lengthy/clumsy as I’ve not yet found a way to process the three arrays of points together. Again, if you want to run the code you’ll need to get the Geomerative library.

So, there we are. Please let me know what you think of these pieces, or if you have any questions or suggestions. Until next time, live long and prosper!